LocationResources
By: Murray Wood Published on: 20/01/2017
A Custom Resource Class for MODX Revolution.
LocationResources for MODX has been released by Digital Penguin. An open source extra that integrates Google Maps into MODX resources with a slick drag-and-drop interface that's ridiculously easy to use.
LocationResources makes adding Google Maps to MODX websites ridiculously easy for non-technical users. Each map is tied to a single MODX resource so all a user needs to do is create a new resource under a specified parent. As of version 1.2 the manager interface supports search via geocoding so users can quickly place a marker at a location. As of 1.3 multiple markers from different Location Resources are supported via clustering.

Developer Guide
I'll run through briefly how to get LocationResources up and running for any web designers/developers that are looking to make use of it in their next MODX project.
Firstly you can find quick documentation at https://www.github.com/digitalpenguin/locationresources but here I'll run through it step by step in a more tutorial fashion.
Step 1 - Install it
The easiest way to get LocationResources installed is by using the in-built MODX package manager. In your MODX manager go up to the Extras menu and select Installer from the drop-down. You're now in the package manager. On this screen you can see your currently installed packages and any updates that may be available for them. Click on the big button at the top labelled "Download Extras".
You'll now be presented with a search field. Type in LocationResources and press enter. Click download and once done you'll be looking at the initial screen with your installed packages again. You'll see your downloaded package in the list and you can now click install. It'll do its thing displaying progress in the console and it should inform you the package has been successfully installed. Wooo!
Step 2 - Get a Google Maps API Key
The LocationResources extra won't work without an API key obtained from Google. To get one click on the button that says Get a Key here: https://developers.google.com/maps/documentation/javascript/get-api-key
You can now add that key to the MODX system settings. In your MODX manager, go up to the "cog" icon in the top right and select System Settings from the drop-down. At the top of the system settings grid select the dropdown box on the left and click in locationresources in the list. You'll now have a filtered list of settings that just apply to LocationResources. Find the setting called locationresources.api_key and paste your new Google Maps API key into the value field for this setting.
Step 3 - Create a new resource
Now we're going to look at creating a new resource that is extended with the Location class.

Right click in the resource tree at the spot you'd like to create a new resource and go to create to open the sub-menu. In that list you'll see the option for Location Resource as shown in the image.
You also have the option of doing the same via the "Quick Create" sub-menu. This works fine for creating a Location Resource but you can only set standard resource content before clicking create. You'll still need to go into the main resource edit screen to manipulate the map settings.
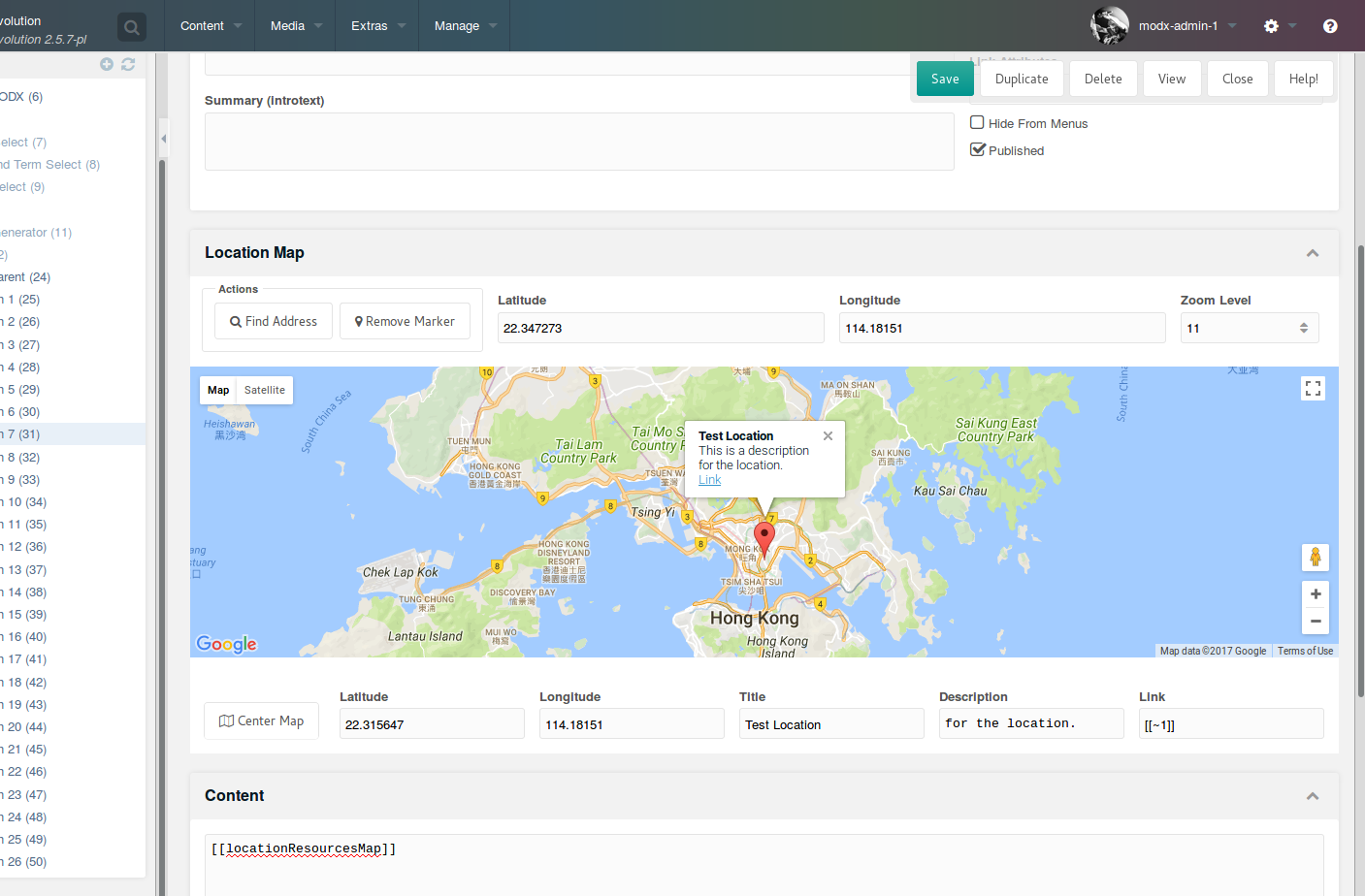
For now, just select Location Resource from the Create sub-menu and it will load the create resource interface. You'll see that everything is just like creating a normal resource only that there's a new map section in between the top info panel and the main content field.
Try dragging the map around and you'll see how the map coordinates update in real-time to reflect the map's position. You can also zoom either with the zoom control within the map itself or with the provided combobox. Both will update to reflect the other's value.

The two main control buttons currently visible are "Find Address" and "Add Marker" as can be seen in the image to the right.
Clicking on Find Address will open a pop-up window with a single field for entering an address. Once you've entered the address either click "Find" or just press enter.
The search window will disappear and the map will use Google's geocoding API to center the map on that address to the best of its ability. It will also automatically drop a marker at the location the same as if you had manually pressed the "Add Marker" button.
NOTE: If you already have a marker on the map, this will be removed and replaced with the new marker at the address you specified.
Clicking on Add Marker will drop a marker at the exact center of the map's current position. It will also open an extra panel at the bottom of the map that shows the marker's coordinates and 3 text fields for an option info window tied to the marker. Title, Description and Link. The info window will only show if one of these fields has anything in it.
The description field is actually a textarea field even though it looks the same as the others. This allows you to press enter to have multiple lines. LocationResources will automatically add an HTML break tag to the end of each line in the output so users can easily format it.
The link field can either have a URL pasted into it or you can use a MODX link tag if pointing at another resource.
The marker panel also has a Center Map button which centers the map to the marker's location.

To save all your map values simply save the resource!
Step 4 - Get the output to the web context
In order to show the map on the web context (or another context outside of the manager) you need to use the locationResourcesMap snippet in your template. At the most basic level you can call the snippet without any parameters on the same resource that contains the map and it will display it automatically at the snippet location. If you want to display a map from another resource you'll need to include the docid parameter.
To be continued...
Post Details
Category MODX Extra Development
Date 20/01/2017
Author Murray Wood
About LocationResources can be downloaded from within the MODX package manager.
Latest Posts
LocationResources
Date 20/01/2017
CycleResources
Date 18/07/2016
MODExt Tutorial Series - Part 2
Date 02/07/2015
MODExt Tutorial Series - Part 1
Date 26/06/2015